APRIL 20, 2022
Interaction design - digital experience through

How the interaction between man and machine succeeds
For a long time now, it has not been enough for internet users just to get a message across by means of text and images. People want more.They don't just want to look. They want to click, slide and maybe even type something in themselves. In short, they want to interact and have a digital experience.
Fortunately, there are interaction designers who create interactive products and services and assign them the characteristic "helpfulness". The aim is to create an interaction between man and machine that makes it easier for the user to find his personal solution to the problem and satisfy his needs. Search engines are controlled by speech. Apps are operated by gestures. And directions are projected into the real environment through augmented reality.
The digital world is made tangible.
Interaction design (IxD) is of course closely linked to user interface (UI) and user experience (UX). We explain the differences and introduce you to the most important principles of interaction design.
The difference between user interface and user experience
UI and UX are sub-areas from the field of interaction design. User interface (UI) looks at the user interface and focuses on the visual design of interactive systems and products.User experience (UX), on the other hand, analyses the experience users have when using the application. Of course, both components always aim for a positive user experience. Interaction design therefore usually draws on both disciplines to optimise the dialogue between man and machine.
Through research and observation of the target group, the UI and UX should be constantly improved so that the best user experience is extracted from the application. The result: enjoyment of the product, emotional connection to the brand and a high recommendation rate.
What is Interaction Design?
Interaction design therefore defines not only the structure of systems, but also how they behave towards the user.Digital interactions generate real emotions. However, since the digital world is constantly changing, interaction possibilities can be planned, but never predicted. Because users' reactions always result from their personal patterns of action.
Interaction design is a combination of technological, creative and psychological elements. After the problems and user habits of the target group have been analysed, the interface is designed and the application made tangible.
To illustrate this even more tangibly: Imagine you enter a supermarket and immediately an employee comes up to you and asks for your name, gender and email address. Also, you are supposed to read and accept the supermarket's terms of use completely before you are allowed to shop. You will leave the shop directly, right?
What is unthinkable in supermarkets is the order of the day online. However, the principle of interaction design is: "Interactions with a digital system should be similar in tone and helpfulness to interactions with a polite, considerate human" (Allan Cooper, About Face, 2014).
An interaction design should create a kind of conversation between man and machine. An exchange. So always ask yourself: What would a helpful person do to convince your customer? And how should the considerate interaction feel for your target group?
Even if it sounds a bit strange at first: we transfer human characteristics to our systems. You know this for sure. The printer has it in for you again today or your Mac is so mean sometimes.
Yet digital products are supposed to be just a little more polite to us. Sophisticated interaction design makes it possible.
Interaction design in practice
To get an idea of what your product or service should look like in the future, co-creation with an agency is perfect.This means you don't completely hand over the reins, but are significantly involved in brainstorming, planning and development before creative and digital components are executed.
Of course, depending on the agency, a variety of steps are used. But the most important are these:
Preliminary investigation
The first step is, of course, extensive research. This involves market research to find out what makes the target group tick, what the users' needs are or whether there are already similar offers from competitors. You can use observations, interviews or questionnaires to develop the best possible interaction design.Analysis and conception
Now you develop the first concepts on the basis of your preliminary research. Through their evaluation and additional brainstorming, you define the goal (vision statement) and thus the basis for the later project planning.Creation
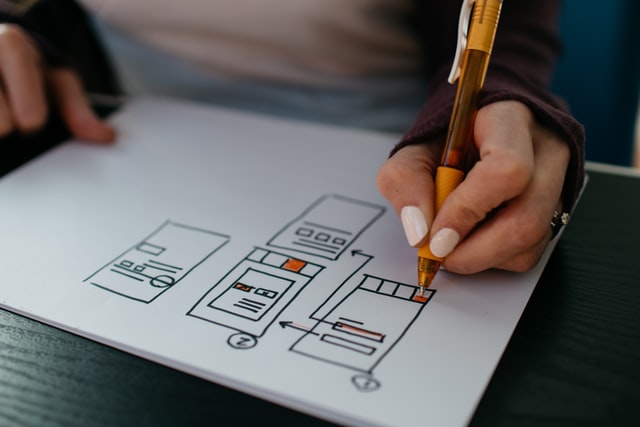
In this phase, the first variants of the product are designed - for example in the form of mockups that you later convert into animations. Icons, interface and operating elements are also created in this step. The best designs flow into the prototyping.Prototyping & Testing
The prototype or "semi-finished MVP" of your product should reflect the main function and make the "look and feel" tangible. You decide how detailed your prototype should be.The main thing is that it shows how feasible your later application is. You find this out through testing, which you carry out internally in the team but also externally with your target group - for example in the form of A/B testing, paper prototyping or usability tests.
Implementation
Now it's time for the interaction designer to implement the design. Of course, changes and adjustments are still possible in this phase. The focus of the implementation is the user's emotion. Functionality and efficiency come second.Final test run
In the final round of testing, the product is checked for bugs and the usability is also checked again. Here, too, the interaction designer is still ready for any necessary modifications.Always keep in mind that the industry is evolving rapidly and you need to stay up to date. On the one hand, you can develop new interactions based on user behaviour by evaluating data feeds, cookies or analytics. But new interactions are also constantly emerging through advancing technologies.
Interaction design thrives on a mutual exchange between man and machine. Thus, the design must not only reproduce the user's behaviour - but also vice versa. Digital products often force us to think like machines. But your goal must be that your technology behaves like an obliging human.
At Dribble.com you can find cool examples of successful interaction designs.
What does an interaction designer actually do?
If you start a collaboration with interaction designers, you should be involved in the development process from the beginning and let yourself be guided through the complex process. A feedback loop in the form of a sustainable exchange is crucial at every stage.- but not only between you as the client and the interaction designer, but also with the users.
The interaction designer takes on important key tasks in the development phase. He or she is responsible for developing a design strategy that gives everyone in the team a common understanding of each necessary interaction.
Their interfaces are in turn sketched out in the wireframing process - for example as a supplement on the user story map or simply on the Ipad. The interaction designer then devotes himself to creating the prototype. In the process, he or she develops the look and feel, structures actions and information and links content modules together. All these processes aim at a positive user experience.
A good interaction designer can visualise with great attention to detail while facilitating, developing and managing the team.
Tips for successful interaction design
Digital products have become little helpers in everyday life. We have train tickets on our smartphones. We look at hotels in a virtual room tour before we book. And we try on clothes online.Websites and apps that do not communicate with their users are hardly imaginable. Instead, users are carried away by small films or playful animations.
Aesthetics, sounds and colours - all design parameters have an impact on whether users feel joy or frustration. All the feelings and behaviours of your users must be positive after using your application.
This is the only way to turn your digital product into a smart marketing tool.
Last but not least, you'll get a few tips on how to achieve this:
- The user experience should feel real and authentic - so always focus on the user as a human being and put yourself in their shoes.
- Make sure it is simple and comfortable to use, making it easy for the user to interact.
- Arouse emotions through colours, texts and images.
- The core function of your product should be easy to recognise, catchy and clear.
- Go for familiar design patterns that are simple and uncomplicated.
- If you collect sensitive payment data or if a subscription is taken out with you, the process should be simple and inspire confidence.
Through interaction design, you can manage to connect emotionally with your users and
create a real experience.
You have a great idea and want to launch your digital product on the market soon. But when it comes to
topics like interaction design or programming, everything becomes too technical and you don't know
where your head is?
No problem, because we are at your side as a sparring partner - from the idea to the conception to the
launch. you can count on us.