OCTOBER 12, 2024
Accessibility (BFSG) 2025 for digital services and products: How you can implement it

Why accessibility is important in online retail?
Accessibility means that digital content and services can be used equally by all people - regardless of physical, sensory or cognitive limitations. This is particularly crucial in e-commerce, as online shopping is playing an increasingly important role in many people's everyday lives. Here are some key reasons why accessibility is essential in online retail:
- Larger target group: Around 135 million people with disabilities live in Europe. An accessible online shop opens up access to a potentially large customer group. They enable people with visual, hearing, mobility or cognitive impairments to buy your products, which can significantly expand your customer base.
- Legal requirements (BFSG): Since June 2025, the Accessibility Reinforcement Act (BFSG) has been in force, which affects all digital services and products in the EU - all online retail, hardware, software, but also interregional passenger transport and banking services. Operators of websites that violate the regulations must expect legal consequences. To avoid potential penalties, it is advisable to fulfil the requirements now.
- Improving the user experience for everyone: Accessible websites are generally more user-friendly for everyone. Clear structures, simple navigation and comprehensible texts improve user-friendliness and contribute to a higher conversion rate. Studies show that an accessible structure reduces the bounce rate and increases the time spent on websites.
- Positive brand perception: An online shop that takes the needs of all users into account demonstrates social responsibility and promotes a positive image. Customers appreciate companies that strive for inclusion and equality. This can have a positive impact on brand perception and strengthen customer loyalty.
Financial benefits for online retailers
Accessibility is not just a moral or legal issue, but can also lead to a significant increase in sales.
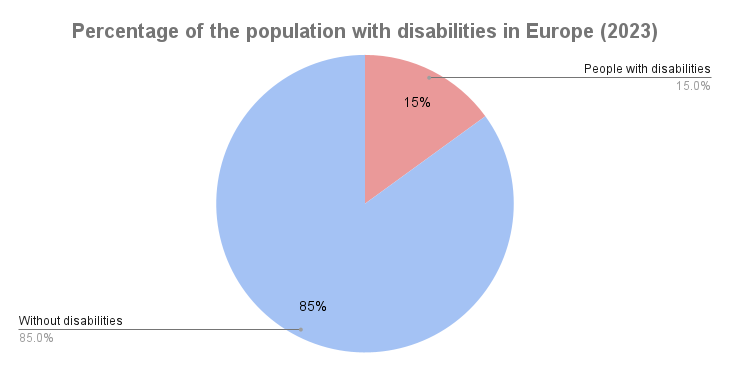
According to the latest statistics from the European Commission, there are around 100 million people with disabilities in Europe, which accounts for around 15% of the population. In Germany, according to the Federal Statistical Office, there are around 7.9 million people who are classed as severely disabled. This enormous group of people is often neglected by online shops when it comes to accessible design. However, this means that companies that make their online shop accessible can gain access to a significant additional target group.
Potential sales, according to a study by Click-Away Pound (2019)
- 69% of people with disabilities will leave a website immediately if they encounter barriers;
- 86% of these users would be willing to pay more for a product or service if access was barrier-free
People with disabilities make up around 10% of the population, and if this target group is excluded from online shopping due to barriers, this potentially means billions of euros in losses for companies in Germany every year. It is estimated that companies could lose between 10 and 20 billion euros in sales each year due to inaccessible websites, as they fail to reach a large and affluent customer group.
How do you implement accessibility in your online shop?
The BFSG provides clear guidelines on the accessibility of digital content. But how do you implement them in practice? Here are the most important measures to make your online shop accessible:- Alternative texts for images
People with visual impairments use screen readers to understand the content of websites. Images, graphics and videos are not recognised by these tools without alternative texts (alt texts). Make sure that each graphic and image is assigned a descriptive alt text that precisely describes the content. Alt texts can be omitted for decorative elements so that the screen reader does not output unnecessary information. - Clear and simple navigation
The structure and navigation of your online shop should be logical and clear. Create a standardised page structure with clearly named categories, menus and submenus. Simple, intuitive navigation enables all users to navigate through your online shop without any obstacles. - Legible texts and contrasts
The legibility of your content is crucial for accessible websites. Use a sans serif font that is easy to read and ensure that there is sufficient contrast between the text and the background. The WCAG (Web Content Accessibility Guidelines) recommend a minimum contrast of 4.5:1 for normal text. Text sizes should also be scalable so that users can customise the display according to their needs. - Usability with the keyboard
Many people with disabilities navigate through websites using a keyboard rather than a mouse. Your online shop should therefore be fully operable via the keyboard. All interactive elements such as buttons, forms and links must be accessible via the keyboard without having to use a mouse. - Subtitles and transcripts for audiovisual content
If your online shop contains videos or other audiovisual content, you should ensure that these are subtitled or transcribed. This will not only help deaf people, but also users who consume the content in a noisy environment or with the sound switched off. - Error-friendly forms
Forms are often a hurdle for users with disabilities. Make your forms as simple as possible and provide clear instructions. If an error occurs, provide precise instructions on how to fix it. Also use visual cues such as green tick marks or red warning signs to clarify the status of form entries. - Testing and optimisation
Accessibility is not a one-off project, but an ongoing process. Test your online shop regularly with screen readers, colour contrast tools and keyboard navigation to ensure that all elements are accessible. It can also be helpful to involve test users with disabilities in the development process to gain real-life experience and identify weaknesses.
Tools
To improve accessibility on a website, there are various digital tools that can help you meet the requirements and optimise the user experience for people with disabilities. Here are some of the most important tools:1. Screen reader optimisation
- NVDA (NonVisual Desktop Access): A free and open-source screen reader that is particularly useful for checking accessibility on websites. You can check whether your content is correctly captured by screen readers.
- JAWS (Job Access With Speech): Another widely used screen reader. It is chargeable, but offers comprehensive functions for checking the accessibility of websites.
2. Automated accessibility checkers
- WAVE (Web Accessibility Evaluation Tool): WAVE analyses websites for accessibility problems and highlights areas that need to be improved. For example, it shows missing alt texts, problems with keyboard navigation and contrast errors.
- axe Accessibility: A browser extension that checks your website for compliance with the WCAG guidelines and makes specific suggestions for improvement.
3. Keyboard navigation and interactivity
- Focus Indicators: Make sure that all interactive elements (buttons, links, forms) have visible focus indicators so that users who only use the keyboard can easily recognise the focus. Tools such as Tabindex and HTML Validator will help you with the implementation.
- Tota11y: A toolkit that tests the accessibility of interactive elements on your website and visually highlights what works and what does not.
4. Video and multimedia support
- Able Player: An accessible HTML5 video and audio player that supports subtitles, audio descriptions and other features that are important for people with hearing or visual impairments.
- Amara: A tool that adds subtitles to videos and ensures that videos on your website are accessible.
5. All-in-one solutions
- UserWay: A comprehensive tool that provides a complete accessibility solution, from keyboard navigation to website customisation for people with visual and hearing impairments. It offers a customisable widget that can be integrated into websites.
- accessiBe: An AI-based solution that automatically analyses websites and makes accessibility adjustments. It provides an easy way to quickly integrate accessibility by adding a widget that offers users various customisation options.
Accessibility in the online shop is not only a legal obligation under the BFSG, but also an important opportunity for online retailers. It makes it possible to reach a larger target group, improves user-friendliness and strengthens the positive image of a company. By implementing accessibility in your online shop, you make your products and services accessible to all - and make a valuable contribution to inclusion in the digital world.Accessibility should not be seen as a burden, but as an investment in the future of your company. The sooner you start implementing it, the better prepared you will be for tomorrow's requirements - and the sooner you can reap the benefits.
Do you need support with implementation? Our team at emit digital has extensive expertise in optimising websites for accessibility. Simply contact us and we'll find the best solution together!
Image source:
- Photo by Elizabeth Woolner on https://unsplash.com/de/fotos/ein-laptop-auf-einem-schreibtisch-9xxNZCJZ8bA
- Photo by Cup of Couple: https://www.pexels.com/de-de/foto/laptop-macbook-pro-computer-couch-6956903/
- https://webaim.org/projects/million