OCTOBER 12, 2024
Barrierefreiheit (BFSG) 2025 für digitale Dienstleistungen und Produkte: Wie Sie es umsetzen können

Warum Barrierefreiheit im Online-Handel wichtig ist
Barrierefreiheit bedeutet, dass digitale Inhalte und Dienstleistungen von allen Menschen gleichermaßen genutzt werden können – unabhängig von körperlichen, sensorischen oder kognitiven Einschränkungen. Im E-Commerce ist dies besonders entscheidend, da Online-Shopping eine zunehmend wichtige Rolle im Alltag vieler Menschen spielt. Hier sind einige zentrale Gründe, warum Barrierefreiheit im Online-Handel unerlässlich ist:- Größere Zielgruppe: In Europa leben etwa 100 Millionen Menschen mit Behinderungen. Ein barrierefreier Online-Shop eröffnet den Zugang zu einer potenziell großen Kundengruppe. Sie ermöglichen es Menschen mit Seh-, Hör-, Mobilitäts- oder kognitiven Einschränkungen, Ihre Produkte zu kaufen, was die Kundenbasis erheblich erweitern kann.
- Rechtliche Vorgaben (BFSG): Seit Juni 2025 gilt das Barrierefreiheitsstärkungsgesetz (BFSG), welches alle digitalen Dienstleistungen und Produkte in der EU betrifft - den gesamten Online-Handel, Hardware, Software, aber auch überregionalen Personenverkehr oder Bankdienstleistungen. Betreiber von Websites, die gegen die Vorschriften verstoßen, müssen mit rechtlichen Konsequenzen rechnen. Um potenzielle Strafen zu vermeiden, ist es ratsam, bereits jetzt die Anforderungen zu erfüllen.
- Verbesserung des Nutzererlebnisses für alle: Barrierefreie Websites sind in der Regel nutzerfreundlicher für alle. Klare Strukturen, einfache Navigation und verständliche Texte verbessern die Benutzerfreundlichkeit und tragen zu einer höheren Conversion-Rate bei. Studien zeigen, dass ein barrierefreier Aufbau die Absprungrate reduziert und die Verweildauer auf Websites erhöht.
- Positive Markenwahrnehmung: Ein Online-Shop, der die Bedürfnisse aller Nutzer*innen berücksichtigt, zeigt soziale Verantwortung und fördert ein positives Image. Kunden und Kundinnen schätzen Unternehmen, die sich um Inklusion und Gleichberechtigung bemühen. Dies kann sich positiv auf die Markenwahrnehmung auswirken und die Kundenloyalität stärken.
Finanzielle Vorteile für Online-Händler
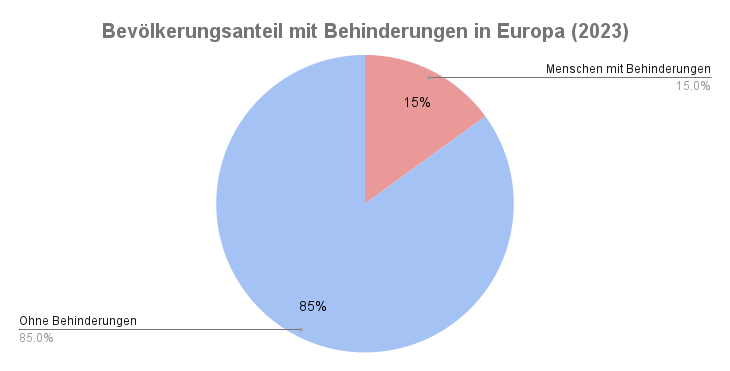
Barrierefreiheit ist nicht nur ein moralisches oder rechtliches Thema, sondern kann auch zu einer deutlichen Steigerung des Umsatzes führen.Laut den neuesten Statistiken der Europäischen Kommission leben in Europa rund 100 Millionen Menschen mit Behinderungen, was etwa 15 % der Bevölkerung ausmacht. In Deutschland sind es laut dem Statistischen Bundesamt etwa 7,9 Millionen Menschen, die als schwerbehindert gelten. Diese enorme Gruppe von Menschen wird oft von Online-Shops vernachlässigt, wenn es um barrierefreie Gestaltung geht. Dies bedeutet jedoch, dass Unternehmen, die ihren Online-Shop barrierefrei gestalten, Zugang zu einer erheblichen zusätzlichen Zielgruppe erhalten können.
Potenzieller Umsatz, laut einer Studie von Click-Away Pound (2019)
- verlassen 69 % der Menschen mit Behinderungen eine Website sofort, wenn sie auf Barrieren stoßen;
- 86 % dieser Nutzer*innen wären bereit, mehr für ein Produkt oder eine Dienstleistung zu bezahlen, wenn der Zugang barrierefrei wäre.
Menschen mit Behinderungen machen rund 10% der Bevölkerung aus, und wenn diese Zielgruppe aufgrund von Barrieren im Online-Shopping ausgeschlossen wird, bedeutet dies für Unternehmen in Deutschland jährlich potenziell Milliardenverluste. Es wird geschätzt, dass Unternehmen durch unzugängliche Websites jährlich zwischen 10 und 20 Milliarden Euro an Umsatz verlieren könnten, da sie eine große und kaufkräftige Kundengruppe nicht erreichen.
Wie setzen Sie Barrierefreiheit im Online-Shop um?
Das BFSG gibt klare Richtlinien zur Barrierefreiheit von digitalen Inhalten vor. Doch wie setzen Sie diese praktisch um? Hier sind die wichtigsten Maßnahmen, um Ihren Online-Shop barrierefrei zu gestalten:- Alternative Texte für Bilder
Menschen mit Sehbehinderungen nutzen Screenreader, um den Inhalt von Webseiten zu erfassen. Bilder, Grafiken und Videos werden ohne alternative Texte (Alt-Texte) von diesen Tools nicht erfasst. Achten Sie darauf, dass jeder Grafik und jedem Bild ein beschreibender Alt-Text zugeordnet ist, der den Inhalt präzise beschreibt. Bei dekorativen Elementen können Alt-Texte weggelassen werden, damit der Screenreader nicht unnötige Informationen ausgibt. - Klare und einfache Navigation
Die Struktur und Navigation Ihres Online-Shops sollten logisch und klar aufgebaut sein. Schaffen Sie eine einheitliche Seitenstruktur mit klar benannten Kategorien, Menüs und Untermenüs. Eine einfache, intuitive Navigation ermöglicht es allen Nutzer*innen, sich ohne Hindernisse durch Ihren Shop zu bewegen. - Lesbare Texte und Kontraste
Die Lesbarkeit Ihrer Inhalte ist entscheidend für barrierefreie Websites. Nutzen Sie eine serifenlose Schriftart, die gut lesbar ist, und stellen Sie sicher, dass ausreichend Kontrast zwischen Text und Hintergrund vorhanden ist. Die WCAG (Web Content Accessibility Guidelines) empfehlen einen Mindestkontrast von 4,5:1 für normalen Text. Zudem sollten Textgrößen skalierbar sein, damit Nutzer*innen die Darstellung nach ihren Bedürfnissen anpassen können. - Bedienbarkeit mit der Tastatur
Viele Menschen mit Behinderungen navigieren durch Webseiten nicht mit einer Maus, sondern mit der Tastatur. Ihr Online-Shop sollte daher vollständig über die Tastatur bedienbar sein. Alle interaktiven Elemente wie Buttons, Formulare und Links müssen über die Tastatur erreichbar sein, ohne dass dafür eine Maus verwendet werden muss. - Untertitel und Transkripte für audiovisuelle Inhalte
Wenn Ihr Online-Shop Videos oder andere audiovisuelle Inhalte enthält, sollten Sie sicherstellen, dass diese mit Untertiteln oder Transkripten versehen sind. Dies hilft nicht nur gehörlosen Menschen, sondern auch Nutzern, die die Inhalte in einer geräuschvollen Umgebung oder mit ausgeschaltetem Ton konsumieren. - Fehlerfreundliche Formulare
Formulare sind oft eine Hürde für Nutzer*innen mit Behinderungen. Gestalten Sie Ihre Formulare so einfach wie möglich und bieten Sie klare Anweisungen. Wenn ein Fehler auftritt, sollten genaue Hinweise darauf geben, wie dieser behoben werden kann. Nutzen Sie auch visuelle Hinweise wie grüne Häkchen oder rote Warnzeichen, um den Status der Formulareingaben zu verdeutlichen. - Testen und Optimieren
Barrierefreiheit ist kein einmaliges Projekt, sondern ein fortlaufender Prozess. Testen Sie Ihren Online-Shop regelmäßig mit Screenreadern, Farbkontrast-Tools und Tastaturnavigation, um sicherzustellen, dass alle Elemente barrierefrei zugänglich sind. Es kann auch hilfreich sein, Testpersonen mit Behinderungen in den Entwicklungsprozess einzubeziehen, um reale Erfahrungen zu sammeln und Schwachstellen zu identifizieren.
Tools
Um die Barrierefreiheit auf einer Website zu verbessern, gibt es verschiedene digitale Tools, die Ihnen helfen können, die Anforderungen zu erfüllen und das Nutzererlebnis für Menschen mit Behinderungen zu optimieren. Hier sind einige der wichtigsten Tools:1. Screenreader-Optimierung
- NVDA (NonVisual Desktop Access): Ein kostenloser und Open-Source-Screenreader, der besonders für die Überprüfung der Barrierefreiheit auf Websites hilfreich ist. Sie können überprüfen, ob Ihre Inhalte korrekt von Screenreadern erfasst werden.
- JAWS (Job Access With Speech): Ein weiterer weit verbreiteter Screenreader. Es ist kostenpflichtig, bietet jedoch umfassende Funktionen zur Überprüfung der Zugänglichkeit von Websites.
2. Automatisierte Barrierefreiheits-Checker
- WAVE (Web Accessibility Evaluation Tool): WAVE analysiert Webseiten auf Barrierefreiheitsprobleme und hebt Bereiche hervor, die verbessert werden müssen. Es zeigt beispielsweise fehlende Alt-Texte, Probleme mit der Tastaturnavigation und Kontrastfehler.
- axe Accessibility: Eine Browser-Erweiterung, die Ihre Website auf Einhaltung der WCAG-Richtlinien prüft und konkrete Verbesserungsvorschläge gibt.
3. Tastaturnavigation und Interaktivität
- Focus Indicators: Stellen Sie sicher, dass alle interaktiven Elemente (Buttons, Links, Formulare) sichtbare Fokusindikatoren haben, damit Nutzer, die nur die Tastatur verwenden, den Fokus leicht erkennen können. Tools wie Tabindex und HTML Validator helfen Ihnen bei der Umsetzung.
- Tota11y: Ein Toolkit, das die Barrierefreiheit von interaktiven Elementen auf Ihrer Website testet und visuell hervorhebt, was funktioniert und was nicht.
4. Unterstützung von Videos und Multimedia
- Able Player: Ein barrierefreier HTML5-Video- und Audioplayer, der Untertitel, Audiodeskriptionen und andere Funktionen unterstützt, die für Menschen mit Hör- oder Sehbehinderungen wichtig sind.
- Amara: Ein Tool, das Untertitel für Videos hinzufügt und sicherstellt, dass Videos auf Ihrer Website zugänglich sind.
5. All-in-One Lösungen
- UserWay: Ein umfassendes Tool, das eine vollständige Barrierefreiheitslösung bietet, von der Tastaturnavigation bis hin zur Anpassung der Webseite für Menschen mit Seh- und Hörbehinderungen. Es bietet ein anpassbares Widget, das in Websites integriert werden kann.
- accessiBe: Eine KI-basierte Lösung, die Websites automatisch analysiert und Zugänglichkeitsanpassungen vornimmt. Es bietet eine einfache Möglichkeit, schnell Barrierefreiheit zu integrieren, indem ein Widget hinzugefügt wird, das Nutzern verschiedene Anpassungsoptionen bietet.
Barrierefreiheit sollte nicht als Belastung, sondern als Investition in die Zukunft Ihres Unternehmens gesehen werden. Je früher Sie mit der Umsetzung beginnen, desto besser sind Sie auf die Anforderungen von morgen vorbereitet – und desto eher können Sie von den Vorteilen profitieren.
Benötigst du Unterstützung bei der Umsetzung? Unser Team bei emit digital verfügt über umfassende Expertise in der Optimierung von Websites für Barrierefreiheit. Kontaktiere uns einfach, und wir finden gemeinsam die beste Lösung!
Bildquellen:
- Foto von Elizabeth Woolner auf https://unsplash.com/de/fotos/ein-laptop-auf-einem-schreibtisch-9xxNZCJZ8bA
- Foto von Cup of Couple: https://www.pexels.com/de-de/foto/laptop-macbook-pro-computer-couch-6956903/
- Datenquelle: https://webaim.org/projects/million/