User Story Mapping — Mache die Geschichte deiner User zu einem gefeierten Bestseller

Ideen sind der größte Treiber der Menschheit. Aber was, wenn zu viele Ideen im Kopf für Chaos sorgen?
Sodass der Weg zum Ziel unerreichbar erscheint.
Wenn dein Big Picture in viele Teile zersplittert und du den großen Gesamtzusammenhang aus den
Augen verlierst, solltest du dich auf das Wichtigste fokussieren: Was wollen deine Nutzer eigentlich und
wie kannst du dein Produkt so entwickeln, dass es ihnen ein breites Grinsen aufs Gesicht zaubert?
Wir sind uns sicher: Erzählst du die Story deiner User, wirst du Erfolgsgeschichte schreiben! Wir zeigen
dir, wie du User Stories erstellst und diese ansprechend in einer User Story Map visualisierst.
Viele Gründer, die uns aufsuchen, stehen vor ein und demselben Problem: sie bringen zwar geniale
Ideen und eine große Portion Ehrgeiz mit, aber können noch doch noch nichts Greifbares
vorweisen. Aufgrund tausend Gedanken, die im Kopf herumschwirren, gerät das Projekt oft aus
der Spur und das gesamte Team verliert das Big Picture aus den Augen – den Blick auf das große
Ganze.
Damit das nicht passiert, empfehlen wir unseren Kunden, agil vorzugehen. Dabei wird das
derzeitige Projekt in viele kleine Parts aufgeteilt. Diese beschreiben alle anstehenden Aufgaben –
und zwar immer aus der Sicht deiner Nutzer.
Die sogenannten User Stories erzählen also kurze Geschichten, die beinhalten, wie das finale
Produkt die Bedürfnisse der Nutzer befriedigt und welche Features es braucht, um deine
Zielgruppe zu begeistern.
User Stories ermöglichen es dem gesamten Team, aktuelle Aufgaben in einem Sprint strukturiert
zu managen, fokussierter umzusetzen und damit den Blick auf die Gesamtheit zu wahren
User Story Mapping Methode: Bye Bye Tunnelblick
Um den gefürchteten Tunnelblick zu vermeiden und einzelne Features fokussiert zu betrachten, entwickelte Agile Coach Jeff Patton das User Story Mapping.Diese Methode ist eine Visualisierung aller Zusammenhänge eines Projektes. Dabei werden die einzelnen User Stories zeitlich und inhaltlich so strukturiert und priorisiert, dass sie deine Vision perfekt veranschaulichen.
Your job isn`t to build more software faster: it`s to maximize the outcome and impact you get
from what you choose to build.
Diese Visualisierungen sollen dem gesamten Team ein gemeinsames Verständnis sowie einen „Fahrplan“ zur Erreichung aller relevanten Ziele bieten – simpel, übersichtlich und leicht anwendbar.
Aufbau der User Story Map: Go with the Flow
Natürlich sieht so eine Map in jedem Unternehmen anders aus. Doch der Grundaufbau ist meist ähnlich und gliedert sich in eine „zweidimensionale Landkarte“, deren Items die Grenzen des eindimensionalen Backlogs sprengen.Der Vorteil zu einem eindimensionalen Backlog besteht also ganz klar darin, dass die Zusammenhänge für alle Beteiligten klar und übersichtlich sind – auch bei einer großen Anzahl an Einträgen. So kann jeder jederzeit einen Blick auf den aktuellen Stand des Projektes werfen und dabei das große Ziel im Auge behalten. So bekommt ihr ein Gefühl, was noch vor euch liegt und könnt euch auf die wesentlichen Schritte eures Projektes fokussieren.
Eine User Story Map besteht meist aus folgenden Ebenen. Nehmen wir zur Veranschaulichung mal das Beispiel „Instagram“:
- User Activities: Aktivitäten, die Nutzer mit Produkt tätigt, um sein Ziel zu erreichen (z.B.: Foto posten)
- User Tasks im Backbone: einzelne Schritte des Users, um Aktivität zu vollenden (z.B. Foto auswählen, Filter anwenden, Foto bearbeiten, Beschreibung und Hashtags hinzufügen, absenden)
- User Stories im Body: die Art und Weise, wie User Tasks erledigt werden (z.B. Foto auswählen: Foto aus eigenem Ordner wählen oder Foto mit Kamera aufnehmen, Foto hochladen)
Je tiefer die Ebene, desto mehr geht diese ins Detail. Natürlich ist es dabei immer möglich, zwischen den einzelnen Ebenen hin- und her zu switchen, denn eine Visual Story Map ist kein statisches Konstrukt.
Vorgehen beim Visual Story Mapping: Seid ihr bereit für Teamarbeit?
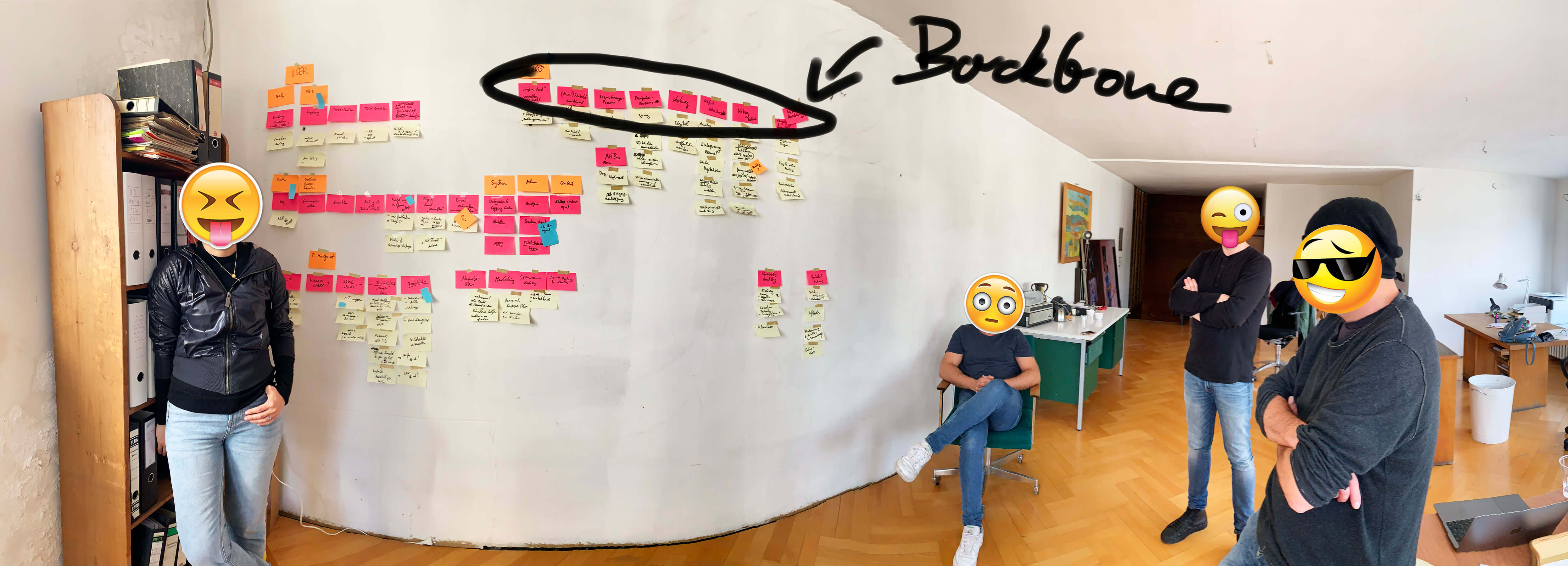
Beim Erstellen einer User Story Map spielt eines eine herausragende Rolle, nämlich die Teamarbeit. Alle Beteiligten müssen von Beginn an, an einem Strang ziehen. Das heißt jedoch nicht, dass ihr alle einer Meinung sein müsst. Je diversifizierter das Team, desto besser das Ergebnis. Die Voraussetzung ist jedoch, dass ihr die User Story Map gemeinsam entwickelt, ergänzt, priorisiert und diskutiert.Bewaffnet euch nun mit Post-Its in verschiedenen Farben, Stiften, Kaffee und nehmt euch einige Stunden Zeit für einen gemeinsamen User Story Mapping Workshop. Bei diesem ist es wichtig, dass ihr euch in den Kunden hineinversetzt und seine Geschichte erzählt. Feilt daher noch einmal gemeinsam an euren Buyer Personas, denn mit diesen Nutzergruppen sollte sich jeder identifizieren können.
Erstellung Backbone
Das Grundgerüst eurer User Story Map ist das Backbone. Dieses umfasst alle User Activities und User Tasks – also Aufgaben und Stationen, die euer Nutzer durchläuft, wenn er nach eurem Produkt sucht, sich Infos dazu einholt oder es letztendlich benutzt. Los geht es für euch also mit den einzelnen Activities und Tasks, die ihr jeweils einzeln auf bunte Post-Its schreibt.In die Tiefe
Als nächstes geht ihr in die Tiefe. Spezifiziert die Aktivitäten noch weiter, definiert die wichtigsten Steps und mappt diese in chronologischer Form. Alle wichtigen Details könnt ihr im Body eurer Map anpinnen und jeweils eine passende Überschrift dazu finden, um Übersichtlichkeit zu wahren.User Story
Nun beschreibt ihr noch detaillierter die Customer Journey eures Kunden. Setzt hier stellvertretend für eure Nutzer die Personas ein und ordnet diesen konkrete Aktionen zu. Hiermit erarbeitet ihr euch eine detaillierte User Story und füllt die einzelnen Kapitel der Nutzergruppen mit Leben.Ob allgemein oder spezifisch formuliert - je höher ihr diese auf der Map anordnet, desto wichtiger sind sie. Das Tolle daran: ihr könnt erst einmal verschiedene Varianten anlegen, die Post-its immer wieder neu anordnen und mit dem realen Feedback eurer Kunden anreichern.
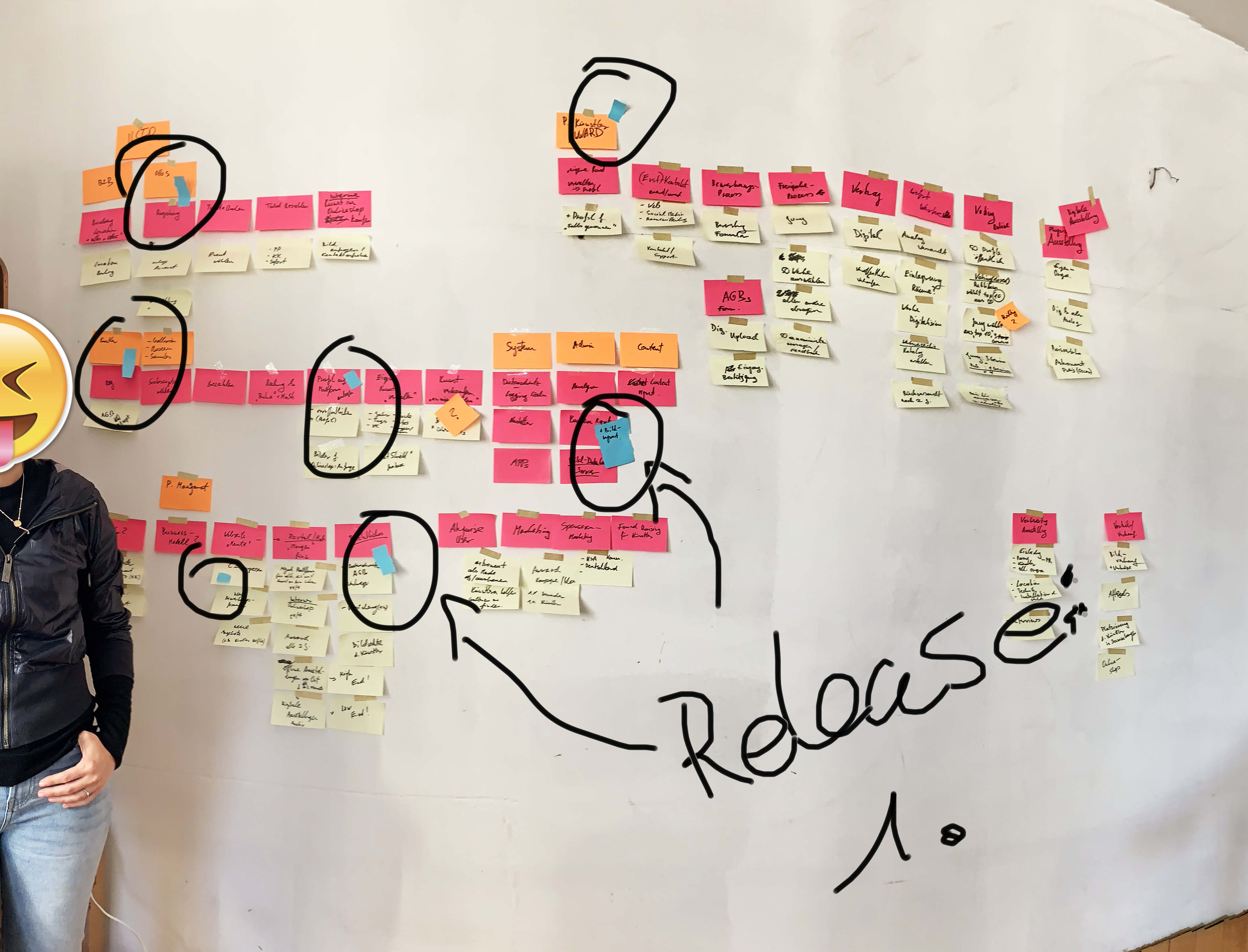
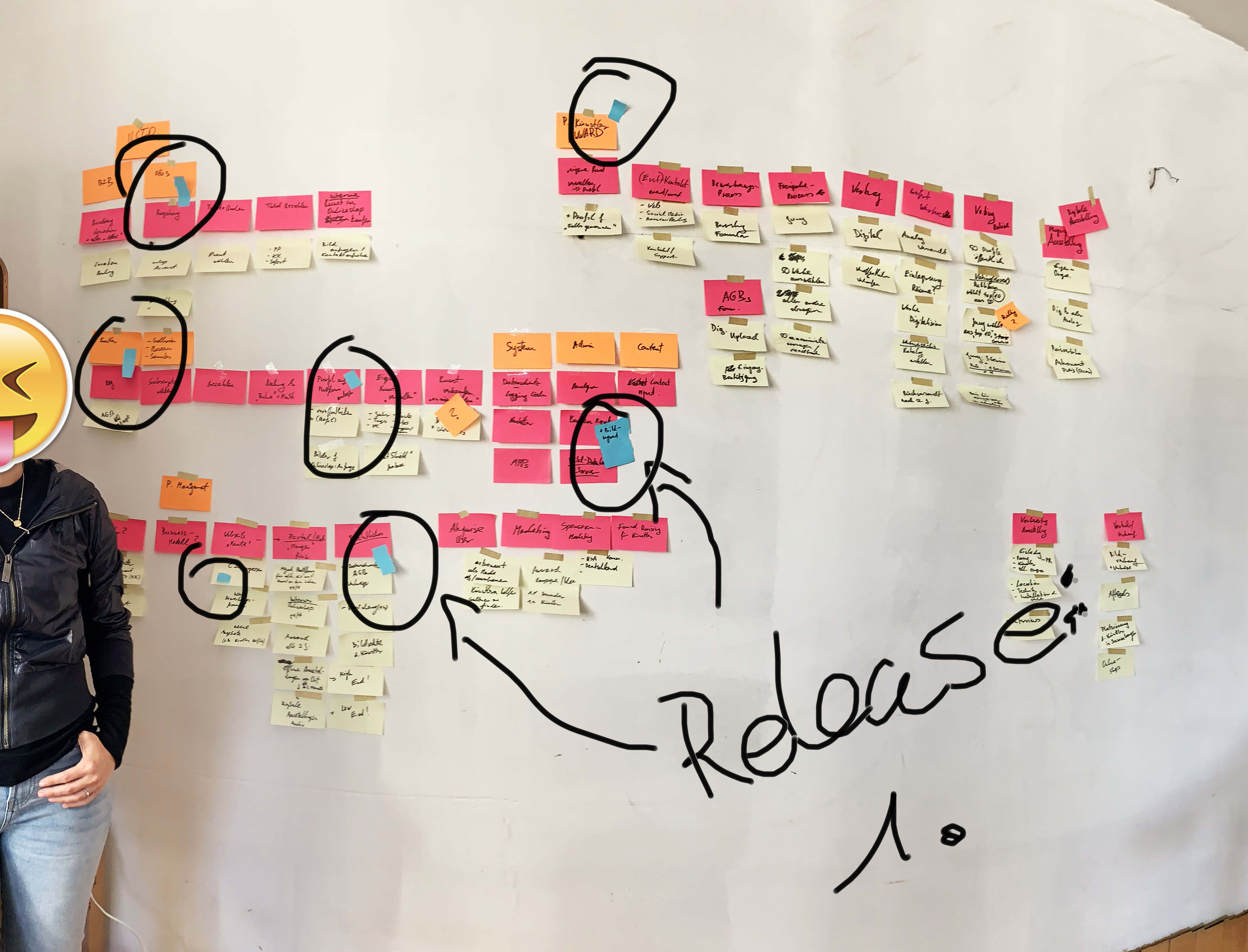
Release-Planung
Nachdem ihr die User Stories erstellt habt, teilt ihr diese auf ihre unterschiedlichen Release-Dates auf. Ein Release sollte nur die Story beinhalten, die für das gewünschte Ziel notwendig ist. Natürlich kommt hier auch zur Sprache, wie euer Minimum Viable Product (MVP)aussehen soll:Welche Probleme soll es lösen? Welchen Mehrwert hat es für eure Nutzer? Wo liegen die Pain Points und Joys eurer Zielgruppe?
Sammelt durch Beantwortung dieser Fragen alle Basisanforderungen an das minimal überlebensfähige Produkt und verewigt sie auf eurer Map.
Natürlich solltet ihr jeden Pin gemeinsam diskutieren und über alternative
Lösungsansätze nachdenken. Die User Story Map ist nicht nur „Landkarte“, sondern
ebenso Diskussionsgrundlage, die das Nutzererlebnis in den Fokus stellen soll. Alle
Skizzen, Wireframes, Mockups und Features solltet ihr daher unbedingt mit euren Usern
testen, um ein bestmögliches MVP auf die Beine zu stellen.
Doch eure Map ist noch lange nicht fertig. Im Zuge der Entwicklung solltet ihr alle
Fortschritte und Erkenntnisse auf der User Story Map vermerken. So seid ihr in der Lage,
alternative Aufgaben zu definieren, die ebenso zur Zielerreichung beitragen und die
Nutzerzufriedenheit steigern – und zwar mit weniger Aufwand und Ressourcen.
Seht die User Story Map also nicht als finales Ergebnis, sondern als einen Prozess, der
kritische Prüfungen, Veränderungen und Wiederholungen einhaltet. Frei nach dem agilen
Motto: Build. Measure. Lean.
Ergebnis der User Story Map: ein non-fiktionaler Bestseller
Eine User Story Map steht für Teambuilding und Fortschritt. Während ihr miteinander ins Gespräch kommt und ein gemeinsames Verständnis der Vision bekommt, entwickelt sich euer Produkt stetig weiter.Beachtet aber, dass ihr nur durch das Feedback eurer Kunden vorankommt. Spekulationen führen zu nichts, weshalb ihr unbedingt Tiefeninterviews, A/B Testings oder Online-Befragungen durchführen müsst.
Macht jede User Story messbar und überprüft, ob die Geschichte auch wahr ist und es sich nicht nur um reine Fiktion handelt.
So schafft ihr es nicht nur, euer Projekt zu visualisieren und ein gemeinsames Verständnis zu schaffen, sondern auch optimale Lösungsansätze für eine noch bessere Produktentwicklung zu finden.
Buchempfehlung: User Story Mapping von Jeff Patton
Wir von emit setzen in unserem Vorgehen auf einen iterativen Workflow bei jedem Projekt-Kick-Off. Uns liegt es am Herzen, mit unseren Kunden gemeinsam alle relevanten Schritte zu gehen. So stellen wir sicher, dass während des Workflows nichts vergessen wird und jeder Release vollen Erfolg verspricht. Außerdem nutzen übergeben wir die erstellten und validierten User Stories an das Konzept- und Kreativteam, welches die User Story als Basis für weitere Entwicklungsarbeiten heranzieht.Natürlich steht auf unserem Schreibtisch das Buch „User Story Mapping: Discover the Whole Story, Build the Right“ von Jeff Patton. Dieses ist zwar keine klassische Anleitung zur Erstellung der User Story Map, sondern beschreibt vielmehr, wie du dein Produkt kundenfreundlich entwirfst, designst und verbesserst.
Brauchst du trotzdem einen Leitfaden für einen User Story Mapping Workshop, schreib uns gerne an. Denn du hast die Ideen und wir wissen, wie du sie wieder zum größten Treiber in deinem Business machst.
Quellen:
1) Literatur: User Story Mapping: Discover the Whole Story, Build the Right Product von Jeff Patton