APRIL 20, 2022
Interaction Design – digitales Erlebnis durch “hilfsbereite” Technologien

Wie die Interaktion zwischen Mensch und Maschine gelingt
Schon längst genügt es Internetnutzern nicht mehr nur, eine Botschaft mittels Text und Bild vermittelt zu bekommen. Die Menschen wollen mehr.Sie wollen nicht nur schauen. Sondern klicken, schieben und vielleicht sogar selbst etwas eintippen. Kurz: Sie wollen interagieren und dabei ein digitales Erlebnis verspüren.
Zum Glück gibt es Interaction Designer, die interaktive Produkte und Dienste gestalten und diesen die Eigenschaft „Hilfsbereitschaft“ zuweisen. Es soll also eine Interaktion zwischen Mensch und Maschine entstehen, die es dem User erleichtert zu seiner persönlichen Problemlösung zu gelangen und seine Bedürfnisse zu befriedigen. Suchmaschinen werden durch Sprache gesteuert. Apps durch Gesten bedient. Und Wegbeschreibungen durch Augmented Reality in die reale Umgebung projiziert.
Die digitale Welt wird erfahrbar gemacht.
So ist das Interaction Design (IxD) natürlich eng mit User Interface (UI) und User Experience (UX) verknüpft. Wir erklären dir die Unterschiede und stellen dir die wichtigsten Prinzipien von Interaction Design vor.
Der Unterschied zwischen User Interface und User Experience
UI und UX sind Teilbereiche aus dem Fachgebiet Interaction Design. So betrachtet das User Interface (UI) die Benutzeroberfläche und konzentriert sich auf die visuelle Gestaltung von interaktiven Systemen und Produkten.User Experience (UX) analysiert dagegen die Erfahrung, welche die User bei der Verwendung der Anwendung haben. Bei beiden Komponenten wird natürlich stets ein positives Nutzererlebnis angestrebt. So greift das Interaction Design meist auf beide Disziplinen zurück, um den Dialog zwischen Mensch und Maschine zu optimieren.
Durch Recherche und Beobachtung der Zielgruppe sollen UI und UX stetig gesteigert werden, damit das beste User-Erlebnis aus der Anwendung herausgeholt wird. Die Folge: Freude am Produkt, emotionale Bindung zur Marke und eine hohe Empfehlungsrate.
Was ist Interaction Design?
Interaction Design definiert also nicht nur die Struktur von Systemen, sondern auch, wie diese sich dem Nutzer gegenüber verhalten.Digitale Interaktionen erzeugen reale Emotionen. Da sich die digitale Welt jedoch ständig wandelt, lassen sich Interaktionsmöglichkeiten zwar planen, aber niemals vorhersagen. Denn Reaktionen der User ergeben sich immer aus deren persönlichen Handlungsmustern.
So ist Interaction Design ein Zusammenschluss aus technologischen, gestalterischen und psychologischen Elementen. Nachdem die Probleme und Nutzergewohnheiten der Zielgruppe analysiert wurden, wird das Interface gestaltet und die Anwendung erfahrbar gemacht.
Um dies noch einmal greifbarer darzustellen: Stell dir vor, du betrittst einen Supermarkt und sofort kommt eine Mitarbeiterin zu dir und fragt dich nach Namen, Geschlecht und E-Mail-Adresse. Außerdem sollst du die Nutzungsbedingungen des Supermarktes komplett durchlesen und akzeptieren, bevor du einkaufen darfst. Du wirst den Laden direkt verlassen, richtig?
Was in Supermärkten undenkbar ist, steht online an der Tagesordnung. Dabei lautet der Grundsatz von Interaction Design jedoch: “Interactions with a digital system should be similar in tone and helpfulness to interactions with a polite, considerate human” (Allan Cooper, About Face, 2014).
Durch ein Interaction Design soll eine Art Konversation zwischen Mensch und Maschine entstehen. Ein Austausch. Frag dich also selbst immer: Was würde eine hilfsbereite Person tun, um deinen Kunden zu überzeugen? Und wie soll sich die rücksichtsvolle Interaktion für deine Zielgruppe anfühlen?
Auch wenn sich das erst einmal etwas befremdlich anhört: Wir übertragen menschliche Eigenschaften auf unsere Systeme. Du kennst das sicher. Der Drucker hat es heute wieder auf dich abgesehen oder dein Mac ist so gemein manchmal.
Dabei sollen digitale Produkte gefälligst nur ein wenig höflicher zu uns sein. Ein ausgeklügeltes Interaction Design macht es möglich.
Interaction Design in der Praxis
Damit du eine Vorstellung davon bekommst, wie dein Produkt oder deine Dienstleistung in Zukunft aussehen soll, ist eine Co-Creation mit einer Agentur perfekt.So gibst du das Ruder nicht gänzlich aus der Hand, sondern bist an der Ideenfindung, Planung und Entwicklung maßgeblich beteiligt, bevor gestalterische und digitale Komponenten ausgeführt werden.
Dabei werden je nach Agentur natürlich vielfältige Schritte angewendet. Doch die wichtigsten sind diese:
Voruntersuchung
An erster Stelle steht natürlich eine ausführliche Recherche. Dabei gilt es durch Marktforschung herauszufinden, wie die Zielgruppe tickt, welche Bedürfnisse die Nutzer haben oder ob es bereits ähnliche Angebote von Mitbewerbern gibt. Hierfür kannst du auf Beobachtungen, Interviews oder Fragebögen zurückgreifen, um das bestmögliche Interaction Design zu entwickeln.Analyse und Konzeption
Nun entwickelst du erste Konzepte auf Basis deiner Voruntersuchung. Durch deren Auswertung und zusätzliches Brainstorming definierst du das Ziel (Vision Statement) und damit die Basis für die spätere Projektplanung.Kreation
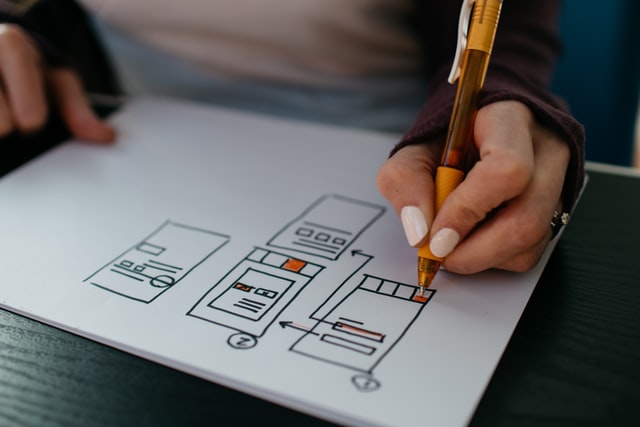
In dieser Phase werden erste Varianten des Produkts entworfen– zum Beispiel in Form von Mock-Ups, die du später in Animationen umwandelst. Auch Icons, Interface und Bedienelemente werden in diesem Schritt kreiert. Die besten Entwürfe fließen in das Prototyping ein.Prototyping & Testing
Der Prototyp oder das „halbfertige“ MVP deines Produktes sollen die Hauptfunktion widerspiegeln und das „Look and Feel“ erlebbar machen. Wie detailliert dein Prototyp sein soll, bestimmst du.Die Hauptsache ist, er zeigt auf, wie realisierbar deine spätere Anwendung ist. Dies findest du durch Testings heraus, die du intern im Team aber auch extern mit deiner Zielgruppe durchführst – beispielsweise in Form von A/B Testings, Paper Prototyping oder Usability Tests.
Umsetzung
Nun geht es an die Umsetzung durch den Interaction Designer. Natürlich sind auch in dieser Phase noch Veränderungen und Anpassungen möglich. Im Fokus der Umsetzung steht die Emotion der Nutzer. Funktionalität und Effizienz stehen erst an zweiter Stelle.Finaler Testlauf
In der abschließenden Testrunde wird das Produkt auf Bugs geprüft und auch die Usability wird erneut gecheckt. Auch hier ist der Interaction Designer noch bereit für alle nötigen Modifikationen.Beachte dabei immer, dass die Branche sich rasch weiterentwickelt und du auf dem Laufenden bleiben musst. Neue Interaktionen kannst du einerseits auf Basis des Nutzerverhaltens entwickeln, indem du Datenfeeds, Cookies oder Analytics auswertest. Doch auch durch fortschreitende Technologien ergeben sich ständig neue Interaktionen.
Das Interaction Design lebt von einem gegenseitigen Austausch zwischen Mensch und Maschine. So muss das Design nicht nur das Verhalten des Nutzers reproduzieren – sondern auch umgekehrt. Oft zwingen uns digitale Produkte dazu, wie Maschinen zu denken. Doch dein Ziel muss es sein, dass deine Technologie sich wie ein zuvorkommender Mensch verhält.
Bei Dribble.com findest du übrigens coole Beispiele für gelungene Interaction Designs
Was macht eigentlich ein Interaction Designer?
Startest du eine Zusammenarbeit mit Interaction Designern, solltest du von Anfang an mit in den Entwicklungsprozess einbezogen werden und dich durch den komplexen Prozess führen lassen. Dabei ist ein Feedbackloop in Form eines nachhaltigen Austausches in jeder Phase entscheidend – doch nicht nur zwischen dir als Kunde und dem Interaction Designer, sondern ebenso mit den Usern.Der Interaction Designer übernimmt dabei wichtige Schlüsselaufgaben in der Entwicklungsphase. So ist er dafür zuständig, eine Design-Strategie zu entwickeln, die allen im Team ein gemeinsames Verständnis jeder nötigen Interaktion gibt.
Deren Schnittstellen werden wiederum im Prozess des Wireframings skizziert – zum Beispiel als Ergänzung auf der User Story Map oder ganz schlicht auf dem Ipad. Anschließend widmet sich der Interaction Designer der Erstellung des Prototyps. Dabei entwickelt er das Look & Feel, strukturiert Handlungen sowie Informationen und vernetzt inhaltliche Module miteinander. All diese Prozesse zielen auf ein positives Nutzererlebnis ab.
Ein guter Interaction Designer kann mit viel Liebe zum Detail visualisieren, während er gleichzeitig moderiert, entwickelt und das Team steuert.
Tipps für ein gelungenes Interaction Design
Digitale Produkte sind mittlerweile kleine Helfer im Alltag. Bahntickets haben wir auf dem Smartphone. Hotels schauen wir uns in einer virtuellen Roomtour an, bevor wir buchen. Und Klamotten probieren wir online an.Websites und Apps, die nicht mit ihren Usern kommunizieren, sind kaum noch vorstellbar. Stattdessen werden die Nutzer mitgerissen von kleinen Filmen oder spielerischen Animationen.
Ästhetik, Klänge und Farben – jegliche Designparameter haben eine Auswirkung darauf, ob Freude oder Frust bei denen Nutzern aufkommt. All die Gefühle und Verhaltensweisen deiner User müssen nach Nutzung deiner Anwendung positiv ausgefallen sein. Nur so wird dein digitales Produkt zum smarten Vetriebstool.
Zu guter letzt bekommst du noch ein paar Tipps, wie du das auch erreichst:
- Das Nutzerlebnis sollte sich echt und authentisch anfühlen – also stell immer den User als Mensch in den Fokus und versetze dich in ihn hinein.
- Achte auf eine simple und komfortable Bedienbarkeit, die es dem User einfach macht zu interagieren.
- Wecke Emotionen durch Farben, Texte und Bilder.
- Die Kernfunktion deines Produktes sollte leicht zu erkennen, eingängig und klar sein.
- Setze auf vertraute Design-Muster, die schlicht und unkompliziert sind.
- Erhebst du sensible Zahlungsdaten oder wird bei dir ein Abo abgeschlossen, sollte die Abwicklung einfach sein und Vertrauen erwecken.
Durch das Interaction Design kannst du es schaffen, dich emotional mit deinen Nutzern zu
verbinden und ein echtes Erlebnis zu erzeugen.
Du hast eine grandiose Idee und möchtest schon bald dein digitales Produkt auf den Markt bringen.
Doch geht es an Themen, wie Interaction Design oder Programmierung wird dir alles zu technisch und du
weißt nicht mehr, wo dir der Kopf steht?
Kein Problem, denn wir stehen dir als Sparringspartner zur Seite – von der Idee, über die Konzeption bis
zum Launch. kannst du auf uns zählen.